Prefer to read the full case study on Medium then click on the icon below, or if you would like to find out more about me, then click on the LinkedIn icon to be taken to my LinkedIn profile.
The Brief
The Client initially came to us with an idea of what they were trying to produce and had their own designs but were wanting to ensure that they were doing something different with the incorporation of AR but also bridging the communication gap between the book author professional and the book reader. In addition to this key areas of focus were:
- Develop further a currently working prototype, improving all aspects of interaction with user
- Create a brand identity around the app.
- Enhance the user experience within the library premises and create community spirit.
- Introduce gamification in the prototype and include AR experience.
The Team a.k.a Team Socialibe
Monique Cole (UX), Rita Patricio (UX), Ameet Gonsai (UX) and Katherine Tachibana (UI)
Despite the client already providing us with information, we felt it was important to conduct our own research but not only visiting the British library, which was the clients initial focus but also local libraries
Domain Research
It was important to understand the Augmented Reality (AR) aspect of the App as that was going to be their nice selling point as well as the various applications AR has in todays world.
Augmented Reality — An interactive experience of a real-world environment, so in this case this would be the library.
Handheld — Using Your Mobile, which would be what we expect the user of the app to do.
Applications of Augmented Reality
Augmented reality is being used across multiple sectors, a few of which are described below. But of course, the two main areas we would be looking at would be its use within libraries and books.
AR within Children's books
Education is one area where AR is being used to make reading more fun by allowing the images to “pop up” from the boss and incorporating animations
E-commerce has incorporated AR to allow consumers to be able to get a more realistic idea of how possible furniture purchases may look within their homes.
AR assistance when Furniture shopping
Literature (libraries) could benefit from this as this would allow users to not only search for books using the Dewey Decimal Classification, which is used globally but to be navigated to the desired book.
AR library assistance
Despite Pokemon Go is an example of what the client doesn’t want to create, it is what a lot of individuals think of when naming a good example of AR within gaming.
AR within gaming
Libraries (websites)
As referred to earlier, main site that was mentioned was the British library, shown below, but as one of the main words that was mentioned a lot during the initial kick of client meeting being community we felt the the need to also visit our local libraries would also be advantageous
Despite being mostly considered an academic library the client wanted their app to be aimed towards the British library.
The British Library
Reading Rooms
Exhibitions and Events
Facilities
Services
Eat, Drink, Shop
Local Library
In addition to the services which were outlined above for the British Library, Redbridge library also indicates on their website other services such as:
- Book PC and Wifi
- Renewals and reservations
- Library spaces for hire
- Accessible book formats
- Hub Central (business start-up advice)
- Information and Heritage Service
Bookstore Apps
When considering the client brief, and the clients initial expectation of the app from our research we consider the app to be a merger of features both from a library website but also apps built for book readers/buyers, almost a merger of the two but not necessarily including all the features but instead only ones that are relevant to the app's purpose — a library companion to a certain degree.
Examples of Apps for Book lovers
Gamification
The client wants to incorporate gamification into the app which not only makes using the app fun but also how to make reading or going to the library a rewarding experience. But we needed to understand what gamification meant and was able to find the following key points.
Incorporating game mechanics
Challenges
A Clear Goal
To Receive Rewards
NOT to turn the app fully into a Game
Rewards encourage app usage
Guerrilla Research/Online Surveys
Insightful results showed what library goers want
Initial information gathering was doing by visiting the brattish library and the questions were then reviewed and used for online information collection. As well as visiting the local libraries by the team. And when looking at the results it was clear that users, due to the apps possible functionality would be willing to attend events and due to their interest in books the AR function would be a useful tool.
Comparative Analysis
Looking at multiple apps that are similar to what the client is aiming for was a good basis for not only comparing features but using as an initial baseline for what to include in the final product. The comparative analysis I created below, shows the final Socialibe product against 4 apps that are currently in the marketplace that are similar.
What Socialibe needs to be
Key Findings
Community was the main word that not only cam form the client but also from the words given my a lot of library goes when asked to describe the library whether it be local or the British Library. Attending events, borrowing, researching books as well as the family feel were also important things to consider when designing the app.
Its all about community
Affinity Diagram
Pulling all the information gathered from out surveys into an affinity diagram allowed us to have a good overview in terms of the direction we would need to take and also linked well to the MVP diagram when outlining key features the app would need.
Bringing order to chaos
MVP (Minimum Viable Product)
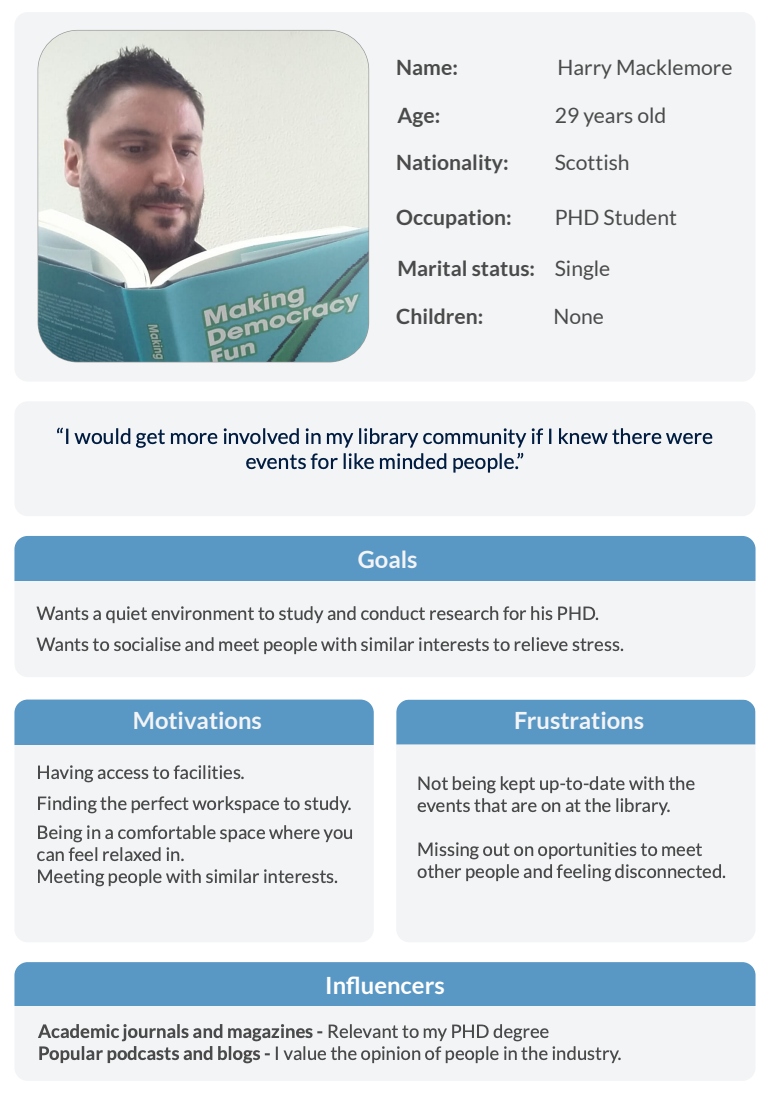
User Persona
I was able to create the following user personas we felt well reflected our user base after interviewing a large number of library goers. Which were used when putting together storyboards and user flows.


Storyboards
In the story board below we used Harry Macklemore using the apps AR function in order to scan posters and remind himself of a future event that he would of previously missed.
Harrys Library Predicament
Sitemap
Defining the interaction between screens. Feedback from initial paper prototype testing was used to improve usability and flow.
Overall site navigation
User-flows
The user flows allowed us to map out how a user would carry out various processes when using the app e.g. looking for events or using the AR scanner to find out more information about a book. This of course would also be used for putting together the initial prototype testing and identify gaps in the user flow.
Creating a good user flow
We all decided to carry out our own sketching, one example below, which allowed us to come together and compare designs and pull together our ideas whilst also looking at familiar aspects of our designs for our initial design sketches which would be used for our first paper prototyping.
UI Sketches - Iterations
Our initial paper designs below, as mentioned previously, were used for initial testing using marvel. Which helped identify areas for improvement before moving to the mid fidelity wireframes. As an example, on our events page, the notice board view looked nice but would not beneficial to the user as the details of events shown on the board would not be legible.
Refined initial designs
Mid-fidelity
Mid fidelity drawings and testing allowed us to identify intuitiveness of certain icons and also refinement of the layout and also certain features which were not able to be included but were listed down for possible phase 2 inclusion in addition to features that were removed form the MVP stage.
From the start of the project it was important to work with UI to identify the look and mood of the app with regards to colour choices, text usage and also Brand identify as the client did request we work on a better logo. Many photos were taken whilst at the library and research was conducted by out UI team member and came up with the below style guide which was incorporated into the high fidelity version. Word given by library goes helped form how the app should look — relaxed yet informative.
High Fidelity
Intuitive icons and a relaxed yet informative colour palette which also seems social but also inspiring we felt make the app not only aesthetically pleasing but add to the user experience. It was also important to maintain a uniformed look to most of the app but allowing the AR page to have its own distinct look due to it being the unique selling point on the app. Additionally incorporating the book search area was important as this was something the user base wanted despite the client having reservations due to availability of data but we wanted to give them the option within a final product so they can see what it looks like.
Finalising the idea
Feel free to have a try. Both users and the client felt the app had a good flow from initial start up and when navigating the app as well as having a very pleasing look and easy to use AR function even if it wasn’t fully functional due to no development teams involvement.
Below are areas we fell could be considered for the next phase if the client were to pursue this but overall the client was extremely pleased with what had been produced. We just felt that it was important to highlight these areas as throughout the process we were not only thinking of what needs to be delivered but what also could be improved upon which couldn’t be included in initial designs/development due to time constraints/lack of skillset.
Hi-fidelity testing & final iterations
- UI
Incorporating full user accounts
- Leaderboards
- User reviews
- Sharing (Book club)
More advanced AR features
- Find the book & other activities
- Virtual assistant
Different UI profiles
- Age-specific
- Tutorial
Prefer to read the full case study on Medium then click on the icon below, or if you would like to find out more about me, then click on the LinkedIn icon to be taken to my LinkedIn profile.